网络博客、自媒体文章排版指南
我们的周围充斥着大量排版丑陋的文章。我国的字体排印与日本、美国等设计强国差距实在太大。为了提升文字的可读性,特意整理了此文,希望有用。
排版的核心价值,在于体现出内容的逻辑层次,在于让他人阅读时能保持一种平静的心情。所以,字号、颜色、空行、图片,都不是为了存在而存在,而是围绕核心目的而出现。
1. 中文排版
1.1 引号
- 引号建议使用直角引号。
示例:你竟然喜欢「苹果表」?
- 引号中再用引号使用双直角引号。
示例:我问道,「你竟然喜欢『苹果表』?」
- 当引号表示讽刺、反语暗示时,使用弯引号(用法参考「西文排版」部分)。
示例:说真的,我也很 “喜欢”「苹果表」哦。
1.2 省略号(删节号)与破折号
- 省略号占两个汉字空间,包含六个点。
正确示例:中国设计还有太长路要走……
错误示例:中国设计还有太长路要走…
- 破折号占两个汉字空间。
示例:中国设计还有太长路要走──加油罢。
1.3 行首行尾禁则
- 点号(顿号、逗号、句号等)、结束引号、结束括号号等,不能出现在一行的开头。
错误示例:
排版时注意某些
符号不能在行首
,别弄错了。
正确示例:
排版时注意某些
符号不能在行首,
别弄错了。
- 开始引号、开始括号、开始双书名号等,不能出现在一行的结尾。
错误示例:
她对我们说:「
这书太赞了。」
正确示例:
她对我们说:
「这书太赞了。」
2. 西文排版基础
2.1 西文撰写基础
- 句首字母大写。
- 单词间留空格。
示例:Have a question?
2.2 西文标点相关
- 点号后加一个空格(如逗号、句号等)。
示例:Hello everone! Welcome to my blog.
- 符号前不加空格的:度的标志、度量单位、百分号等。
示例:17°, 64GB, 100%
- 符号后不加空格的:货币标志、表正负数符号等。
示例:$10, -23
- 符号后加空格:“at”标志(电子邮件除外)、版权标识、项目符号等。
示例:@ Hindy, ? Hindy
除外:hindy@buzhihu.com
- 括号、引号前后加空格,中间内容无空格。
示例 1:5.04 ounces (143 grams)
示例 2:Did you say “I love that”?
- 连字符(-)将两个相关单词组合成一个单词。
示例:Multi?Touch, Jean-Jacques Rousseau
- 全角连接号(—)常表示文章中断、转折或说明。
示例:So not only will you see what a press can do — you’ll feel it.
2.3 斜体的用法
- 用来强调文中某个词或某句话。
- 用来标记外来语以及读者不习惯的单词。
- 文中出现的书名、剧名、美术作品的题目等等。
2.4 大小写的区别
- 专有名词使用特定大小写。
示例 1:the white house 是白色房子, the White House 则是美国白宫。
示例 2:I like iPhone and iMac.
示例 2 错误示范:l like iphone and IMAC.
- 标题可单用大写字母来排。
示例:JUST DO IT.
3. 中西文混排
3.1 空格
- 首行不要缩进
这点可能有人不同意,但是我要在这里解释下,在说明之前我们必须弄明白「首行缩进」的目的是什么。
「每段之前空两格」是我们从小学写作文就养成的习惯,也是正式文体的格式要求,其目的是为了区分自然段。
但是像我们现在接触的阅读,都是没有固定的格式要求的,如微信公众号、电子文档等,所以大家一般都采用「空出一行」进行自然段与自然段之间的区分,这种写作方式非常省事,而且很整齐。
所以,我认为这种应该是最科学的方式,只要没有明确的格式要求,写作的排版无须首行缩进。
- 中英文之间需要加空格。
示例:iOS 是个不错的操作系统。
- 中文与数字之间需要加空格。
示例:已经到了 12 月了啊。
- 数字与单位之间需要加空格
示例:我有一块 20 TB 的硬盘,鬼知道我是怎么用完的。
- 完整的英文整句时标点与单词之间需要加空格
示例:Stay hungry, stay foolish.
但是也有一些例外。
- 度的标志、百分号不加空格
示例:今天气温有 30° 的高温。
示例:据统计,关注公众号 AndroidDeveloper 的读者中有 80% 是长得好看的。
- 中文与链接之间增加空格。
示例:我觉得 知乎 这个网站很赞。
- 全角标点与其他字符之间不加空格
示例: 大家好,我是 stormzhang,请多多关照。
- 对于有特殊用法的专有名词,是否空格以官方标准为准。
例如:4K、1080p、iOS 10 等。
3.2 标点相关
说到标点,不得不说下全角和半角,很多人可能不了解全角和半角的概念,这里顺便介绍下。
全角和半角是英文和中文的编码规范不同遗留下的问题,简单来说,全角占两个字节,半角占一个字节,你可以理解成中文汉字是全角,英文字母是半角,不过半角全角主要是针对标点符号来说的,中文标点占两个字节,英文标点占一个字节。体现在排版上的差异就是,全角字符屏幕打印宽度是两个,而半角字符屏幕打印宽度是一个,如中文逗号和英文逗号他们的显示分别是「,」和「,」。
- 使用全角标点。
中文排版中所有的标点都应该使用中文全角中文标点
示例:苹果公司(Apple Inc.)真有钱。
- 全角标点与英文或数字之间不加空格。
正确示例:我刚买了台 iPhone,好开心!
错误示例:我刚买了台 iPhone ,好开心!
- 遇到完整的英文句子、、特殊名词时使用半角标点。
示例:《阿甘正传》的「You never know what you're gonna get.」这句台词令我印象最深。
示例:Facebook, Inc.
- 使用直角引号
我国国家标准要求弯引号,但是个人建议在新媒体排版时使用直角引号。
例如:你竟然不知道「帅比张」?
如果引号再使用引号使用直角双引号。
例如:我质问他,「你难道忘记『帅比张』了么?」
3.3 其他
- 英文名词首字母尽量大写
示例: Google、Android、Facebook
- 专有名词使用特定大小写。
示例:我刚买了台 iPhone 6s。
- 使用正确的缩写。
正确示例:UI 设计师应该学点 HTML5。
错误示例:UI 设计师应该学点 H5。
4. 文字处理
4.1 字号调整
多数公众号的字号为14-16 px。
- 正文:15 px
- 标题:16 px
- 注解:12 px
4.2 文字配色
4.2.1 文章的配色不宜超过 3种。
- 正文:一种(一般黑色)
- 标题:一种
- 注解 & 举例内容:一种
4.2.2 文字与背景需要清晰区分
循白纸黑字、黑纸白字的原则,在深色的背景上采用亮色的字体一般能保证可读性。字体过细、背景与文字对比度不够、文字透明度过高等问题,都会造成文字与背景融为一体。存在诸如此类的问题都要针对性的去调整。
4.3 两端对齐
统一的对齐会让文字排版井然有序,阅读起来会非常流畅。多种对齐方式,会使页面混乱不堪。除了文本之间要保持统一的对齐方式之外,正文要尽量保持两端对齐,这会关系到页面是否整洁。标点尽量不要在行头和行尾出现,这样可以保持文字段的完整性。
4.4 段落之间留白
间隔一行主要是为了创造“呼吸感”,从而降低读者的阅读压力,愿意继续阅读下去。
4.5 两端缩进
两端缩进的目的,是为了让文字往屏幕中间靠一点,左右有留白,阅读更舒适。一般来讲,比较舒服的设置是缩进16或者缩进32。
4.6 选择风格合适的字体
选择与主题不搭的字体会带来“违和”的感觉,会改变页面的气质,对信息传递产生影响。要根据主题的风格,去选择与之气质契合的字体,如粗体厚重、细体高冷。用的最多的主要是还是宋体类和黑体类,宋体其结构饱满、端庄典雅、整齐美观,宋体字非常适用于印刷刻版。
4.7 限制字体使用种类
字体种类最好限制在两到三种以内,使用一种字体在主文,一种字体用于标注,另外一种用于引用。
4.8 控制行长与字数
单行文字如果包含的字数太多,文本内容将会很难阅读。原因在于,一是单行太长会导致阅读时难以换行,二是单行字数太多容易造成阅读疲劳。所以,合理的行长与字数会使用户在行间跳转时比较轻松,反之则会使阅读成为一种负担。

5. 图片处理
5.1 给图片加上外框
我们可以给图片加上外框,这样图片的内容与文字可以隔开,界限分明。
5.2 图文排版的亲密性
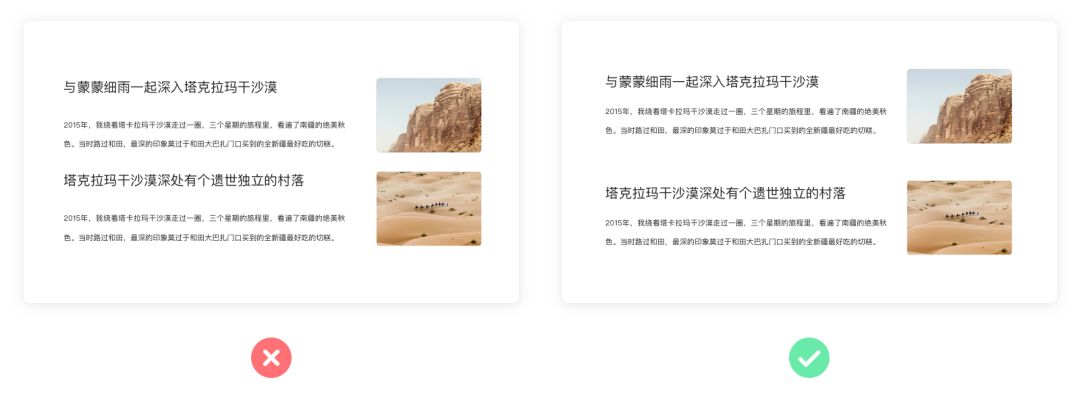
亲密性在排版中的理解,通俗的来讲就是我和你近,我们的关系就密切。图文排版中的间隔大小,是影响亲密性的主要因素。左图中高度一致的间隔,会让人产生困惑,对各个标题、正文与图片的关系傻傻分不清楚,严重影响用户阅读体验。在右图中,我们根据亲密性原则,通过间距把相关的标题正文图片分成了一组,这样画面中各元素之间的关系一目了然。

上一篇:文档字体和大小规范