[vue] axios获取Http响应头的方法介绍
时间:2022-11-18 10:30:04
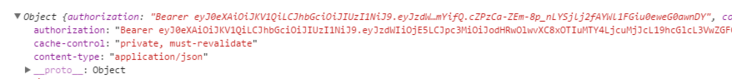
在用 axios 获取 respose headers 时候获取到的只有的
Object {
cache-control:"private, must-revalidate",
content-type:"application/json"
}
使用 respose.headers 拿到的只用两个默认的headers, 尝试了使用捕获响应头的方法
axios.interceptors.response.use(function (response) {
// Do something with response data
console.log(response);
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
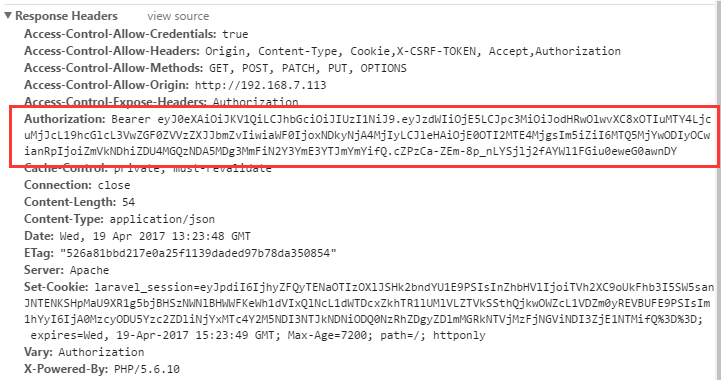
});原因: 在默认的请求上, 浏览器只能访问以下默认的 响应头
Cache-Control Content-Language Content-Type Expires Last-Modified Pragma
解决方法: 如果想让浏览器能访问到其他的 响应头的话 需要在服务器上设置 Access-Control-Expose-Headers
Access-Control-Expose-Headers : 'Authorization'